Newsletter-Anmeldeformulare als Pop-up generieren (Option 1)
Neben den klassischen Formularen, die statisch z. B. in den Footer oder die Sidebar der Website eingebunden sind, sind vor allem Pop-up-Anmeldeformulare für Newsletter bei Versender:innen beliebt, da sie im Vergleich zu einer höheren Konvertierungsrate sorgen. Nachfolgend führen wir Sie einmal durch den gesamten Prozess hindurch.
So funktioniert’s:
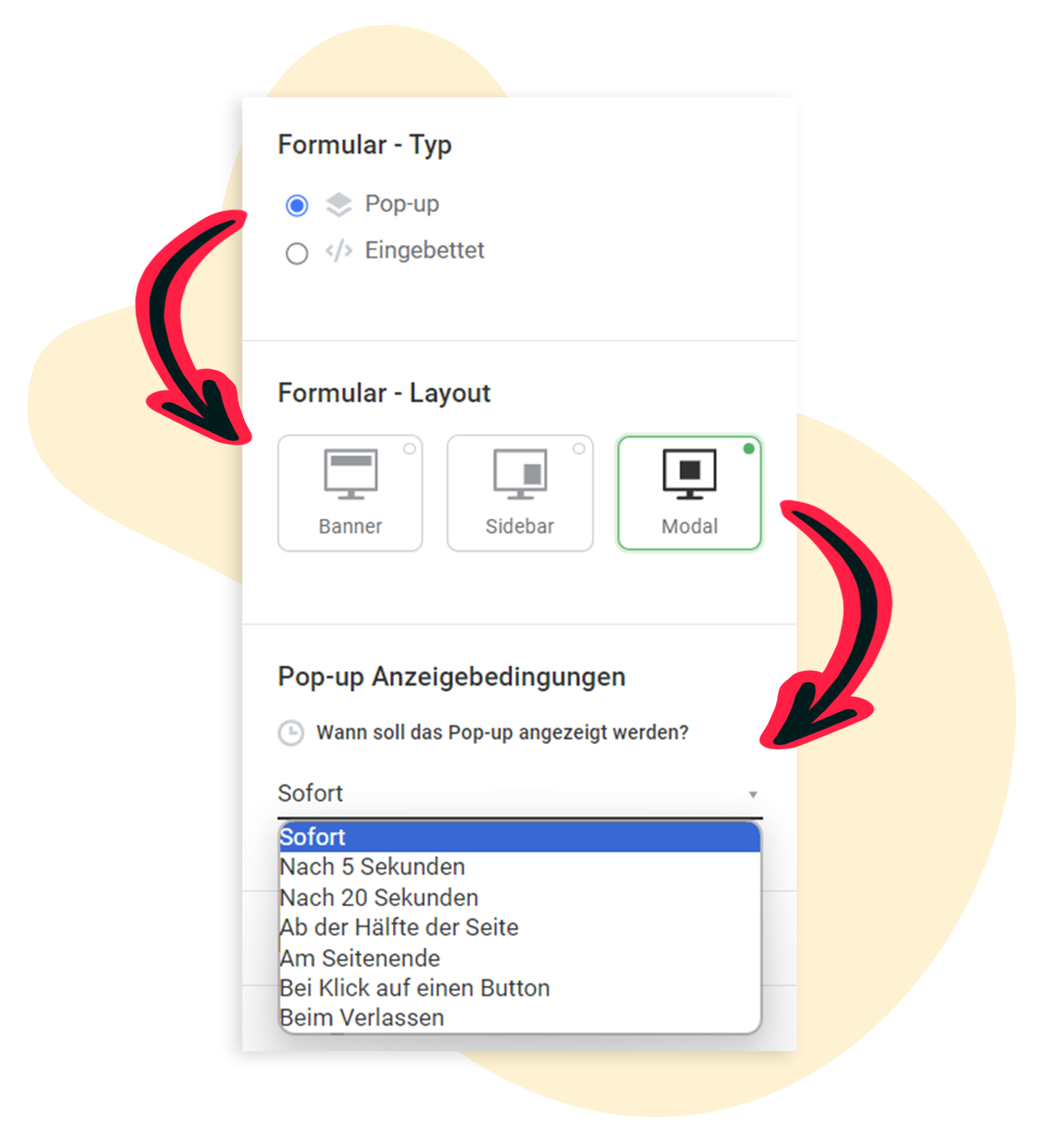
Der Formular-Editor von rapidmail bietet verschiedene Anzeigemöglichkeiten für Pop-ups. Legen Sie sich hierfür zunächst ein Anmeldeformular für eine Empfängerliste an. Wählen Sie anschließend in den Designeinstellungen auf der rechten Seite den Formulartyp Pop-up, das gewünschte Formular-Layout sowie die Anzeigebedingungen aus.
Welches Anzeigeformat sich am Besten eignet, um möglichst viele Abonnent:innen zu erreichen, erfahren Sie in unserem Blogartikel zum Thema Pop-up-Newsletter-Anmeldung.
💡 Tipp: An dieser Stelle haben Sie die Möglichkeit, die gesamte Formularstrecke ‒ vom Anmeldeformular bis hin zur Abmeldeseite und dem Empfängerprofil ‒ zu bearbeiten und zu vereinheitlichen. Mit der Schnellzugriffsleiste im unteren Bereich des Formular-Editors können Sie zwischen den verschiedenen Ansichten wechseln. Sehen Sie sich dazu auch unseren Hilfeartikel zum Formulardesign an.
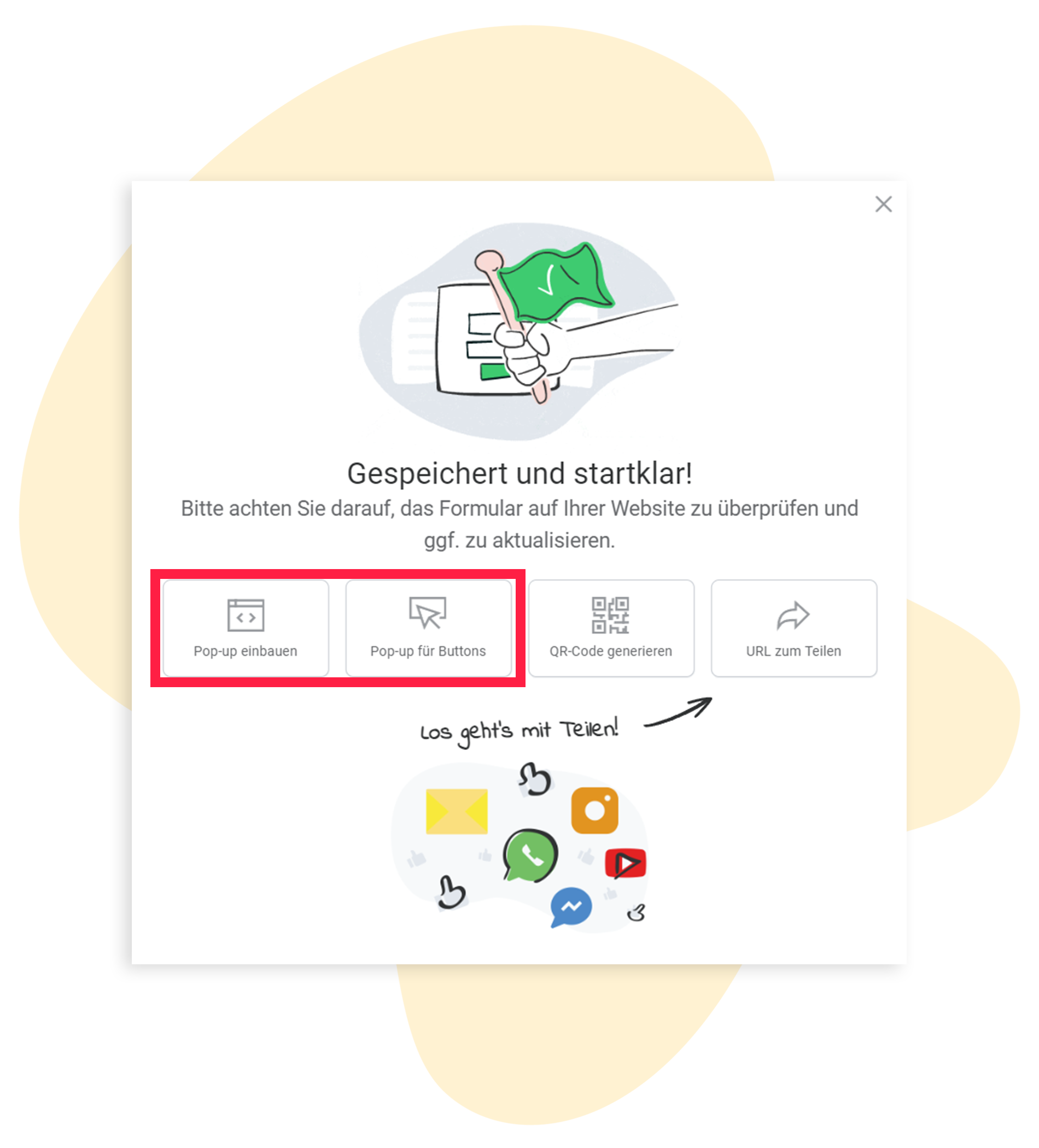
Erfassen Sie die Einstellungen mit einem Klick auf den Button Speichern und Einbaucode anzeigen. Es stehen Ihnen zwei Optionen zur Auswahl: Der entsprechende Code sowie eine kurze Anleitung werden Ihnen nach einem Klick auf Pop-up einbauen bzw. Pop-up für Buttons angezeigt.
Alternativ können Sie das Newsletter-Anmeldeformular in Ihre Webseite einbetten. Wie das geht, haben wir in diesem Artikel für Sie beschrieben.