Formatierung: Buttons in den Newsletter hinzufügen
Buttons bzw. Calls-to-Action bieten Ihnen eine tolle Möglichkeit, Verlinkungen im Newsletter hervorzuheben und die Leserinnen und Leser zum Klicken zu animieren. In diesem Artikel zeigen wir Ihnen, wie Sie Buttons in Ihren rapidmail Newsletter einbauen, wie Sie sie klickbar machen und gestalterisch an das Design Ihres Mailings anpassen können.
Inhaltsverzeichnis
Erster Schritt: Button einfügen
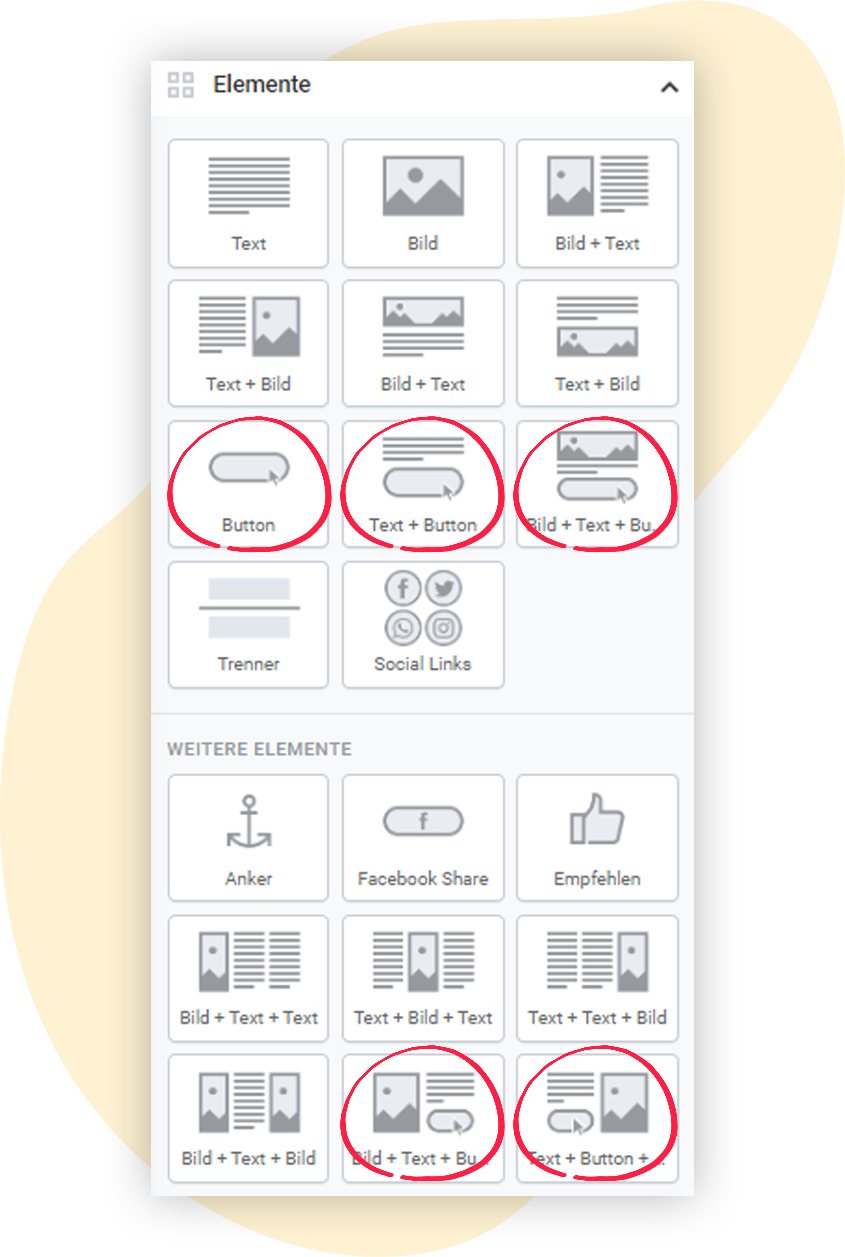
Im rapidmail Mailing-Editor stehen verschiedene Button-Elemente zu Ihrer Verfügung: Neben dem alleinstehenden Button finden Sie auch Kombi-Elemente aus Text und Button, Bild und Button oder Text, Bild und Button. Je nach Bedarf können Sie egal welches dieser Elemente auswählen und es per Drag-and-Drop an die gewünschte Stelle in Ihrem Mailing ziehen.
Button verlinken: So funktioniert’s
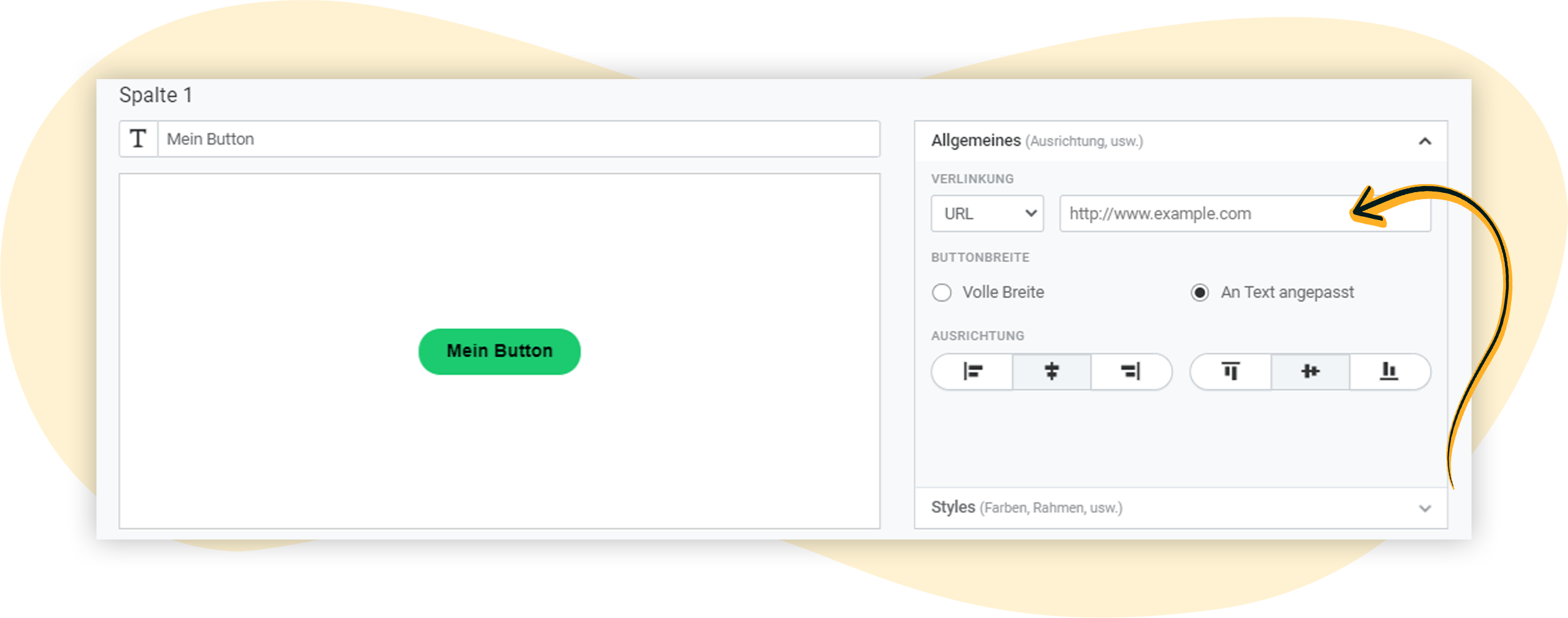
Ihr Button-Element hat in der Regel den Zweck, von den Leserinnen und Lesern angeklickt zu werden, um z. B. in Ihrem Online-Shop oder auf einem bestimmten Bereich Ihrer Website zu landen. Das Button-Element selbst ist erstmal nicht klickbar – das passiert erst, nachdem Sie einen Link auf den Button gelegt haben. Die Option finden Sie im Bearbeitungsfenster des Button-Elements.
Neben der Möglichkeit, eine Website-URL zu hinterlegen, können Sie den Button auch als Sprungmarke nutzen, um die Leser:innen an eine andere Stelle im Newsletter zu schicken. Außerdem besteht die Option, den Button so einzustellen, dass Ihre Kontakte per Klick darauf eine Antwort-Mail auf Ihren Newsletter senden können. Mehr dazu erfahren Sie hier.
Gestaltungsmöglichkeiten
Einfache Formatierung: Breite & Ausrichtung
Für die Formatierung Ihres Buttons haben Sie die folgenden Möglichkeiten:
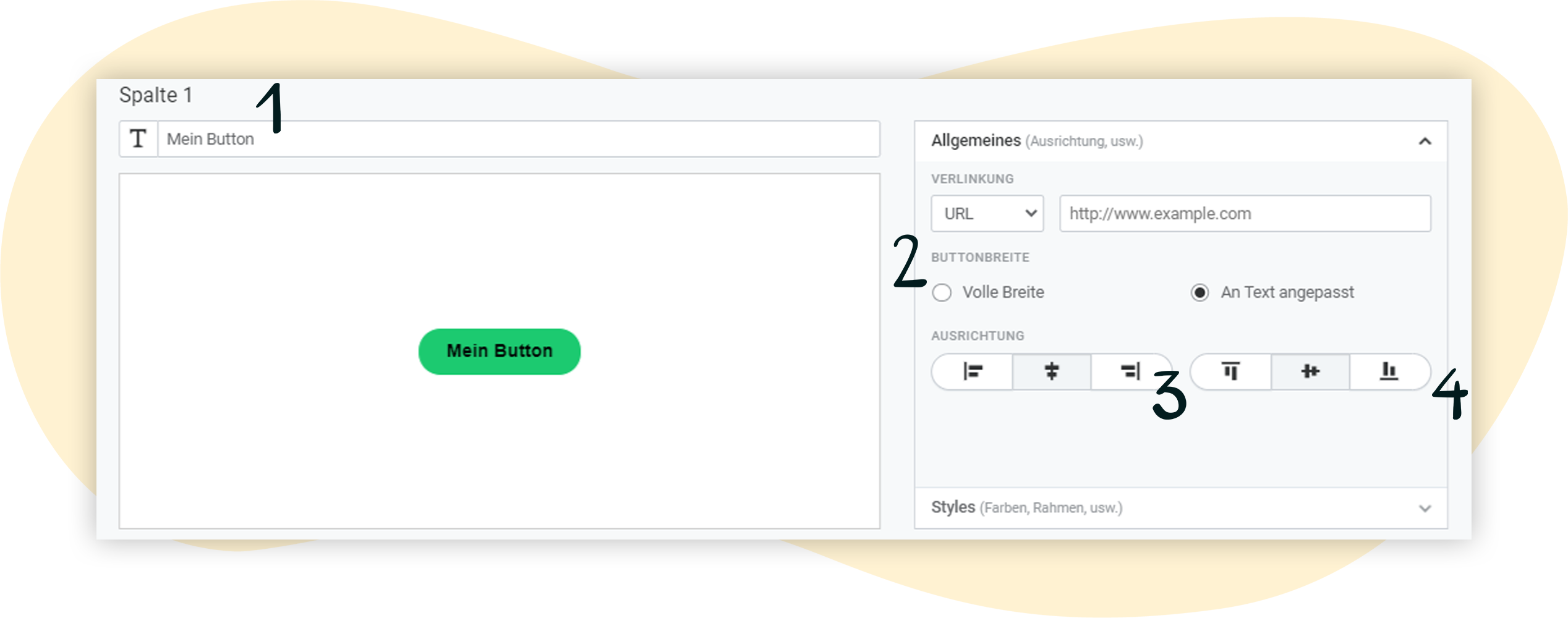
1. Passen Sie den Button-Text an. Sie können zusätzlich auch mit Emojis arbeiten, um ein wenig Abwechslung reinzubringen.
2. Passen Sie die Buttonbreite an: Wählen Sie aus, ob der Button nur so breit wie seine Beschriftung sein soll (vgl. Button im Screenshot) oder ob er an die Breite des Mailings angepasst werden soll.
3. Entscheiden Sie, ob der Button rechts, links oder zentriert abgebildet werden soll, indem Sie die horizontale Ausrichtung anpassen.
4. Hier geht es um die vertikale Ausrichtung: Soll der Button am oberen oder unteren Rand des Elements platziert sein? Oder soll er mittig bleiben?
Erweiterte Formatierung: Farben, Rahmen, Rundung
Passen Sie Ihren Button nach Belieben an, sodass er bestmöglich zu den restlichen gestalterischen Aspekten Ihres Mailings passt.
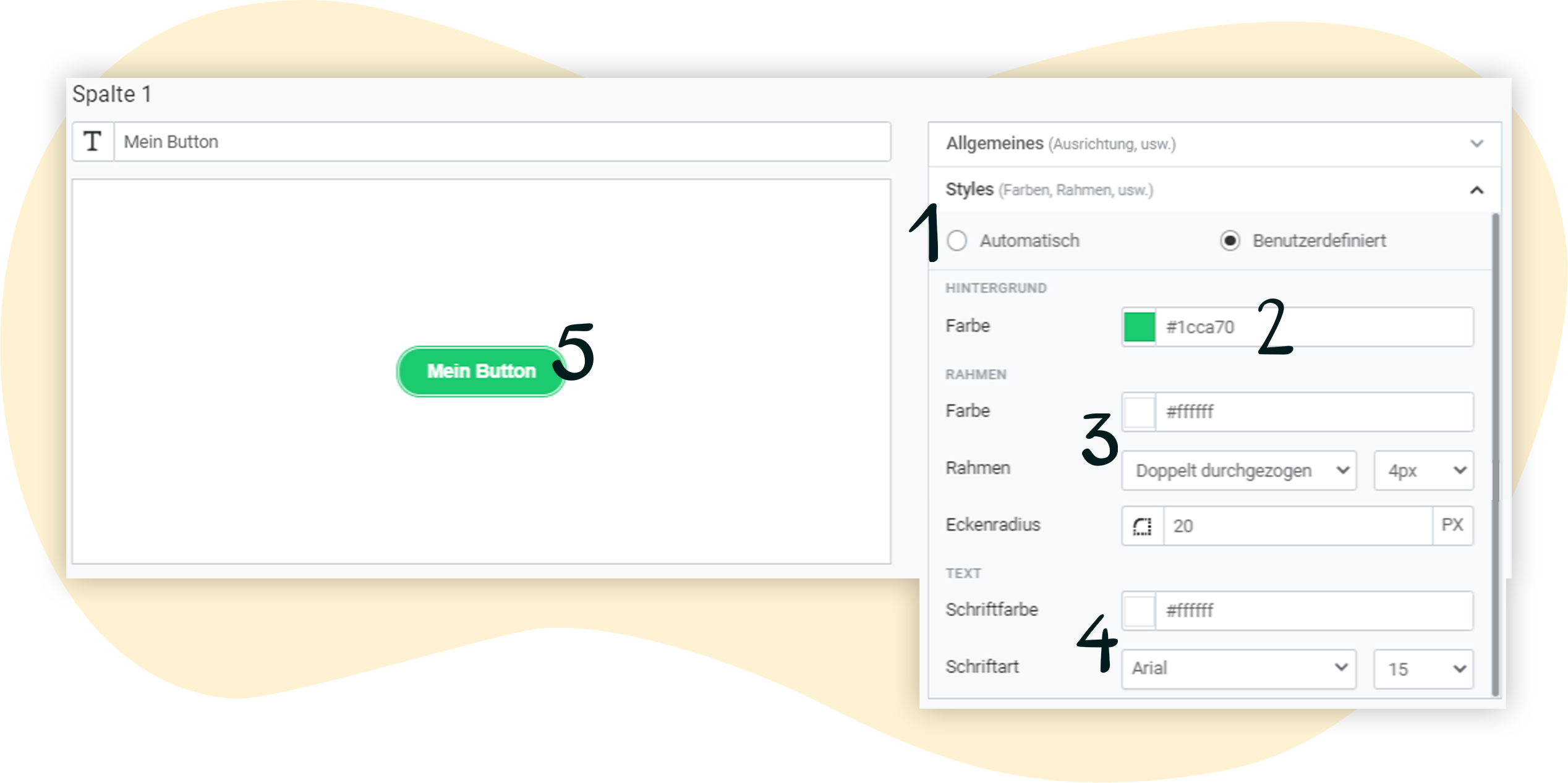
1. Wenn Sie die Einstellung Automatisch auswählen, wird der Button so dargestellt, wie Sie e sin Ihren allgemeinen Design-Einstellungen festgelegt haben. Wählen Sie die Option Benutzerdefiniert aus, um Ihren Button individuell zu verändern.
2. Wählen Sie hier aus, welche Farbe Ihr Button haben soll. Nutzen Sie dafür entweder den Schieberegler auf der Farbpalette oder geben Sie den gewünschten HEX-Code ein.
3. Sie können den Rahmen Ihres Buttons individuell anpassen, z. B. farblich abheben oder durch eine gestrichelte Linie hervorheben. Stellen Sie hier die Rahmenfarbe und -breite ein. Außerdem können Sie hier den Eckenradius anpassen: je kleiner die Pixelangabe, umso eckiger wird der Button dargestellt.
4. Passen Sie hier die Schriftfarbe, -art und -größe an. Wenn Sie die Schriftgröße vergrößern, vergrößert sich der Button automatisch mit.
5. Im linken Feld sehen Sie das Ergebnis: So wird Ihr Button im Mailing angezeigt werden.
💡Wenn Sie mehrere Buttons in Ihr Mailing einfügen möchten, die den gleichen Stil haben sollen, empfehlen wir Ihnen, die Elemente einfach zu duplizieren und per Drag-and-Drop an die richtige Stelle zu ziehen.
Berücksichtigen Sie diese Gestaltungs- und Verlinkungsmöglichkeiten, um Buttons in Ihre Newsletter einzufügen, die designtechnisch zur übrigen Gestaltung passen und die Ihre Kontakte zum Klicken animieren.