Dark Mode für E-Mails: Müssen Newsletter dafür anders gestaltet werden?

Wann war bei Ihnen der letzte Tag, an dem Sie weder auf einen Computerbildschirm noch auf einen Smartphone-Screen geschaut haben? Wahrscheinlich erinnern Sie sich gar nicht mehr daran. Um Ihre Augen zu entlasten, haben Sie vielleicht wie viele User schon längst in den Dark Mode gewechselt: Er ist angenehmer für die Augen und lässt viele Apps und Websites sofort moderner aussehen. Auch E-Mail-Programme wie Outlook oder Gmail können inzwischen auf den Dark Mode umgestellt werden. Nicht schlecht! Aber halt – müssen im E-Mail-Marketing dann auch Newsletter anders designt werden, damit sie auch im Dark Mode umwerfend aussehen?
1. Was ist der Dark Mode?
Den Dark Mode (auf Deutsch wörtlich „Dunkelmodus”) – oft auch als Black Mode oder Night Mode bezeichnet – haben die Betriebssysteme iOS und Android bereits 2020 eingeführt. Im Dark Mode werden die dargestellten Farben in Programmen oder Apps umgekehrt. Das Ziel ist es, den oft sehr hohen Weißanteil zu reduzieren: Helle Elemente werden dunkel, dunkle Elemente werden hell. Eine dunkle Schriftfarbe auf hellem Hintergrund wird im Dark Mode zu einer hellen Schriftfarbe auf dunklem Hintergrund. Auch Icons und andere dunkelfarbige grafische Elemente können im Dark Mode je nach Programm einen helleren Anstrich erhalten. Aber warum?
Im Vergleich zum herkömmlichen Design mit hellen Hintergrundfarben soll der Dark Mode für User wichtige Vorteile bieten, denn er ist:
- 👀 augenschonend – und gerade für Menschen mit einer hohen Lichtsensibilität essentiell
- 🔋 akkuschonend
- ⚡und daher stromsparend
Immer mehr Tools und Apps bieten den Usern neben der Standardansicht (dem „Light Mode”) optional den Dark Mode für die Benutzeroberfläche an. Auch viele E-Mail-Clients folgen dem Trend und stellen den Nutzer:innen das abgedunkelte Programmdesign zur Verfügung.
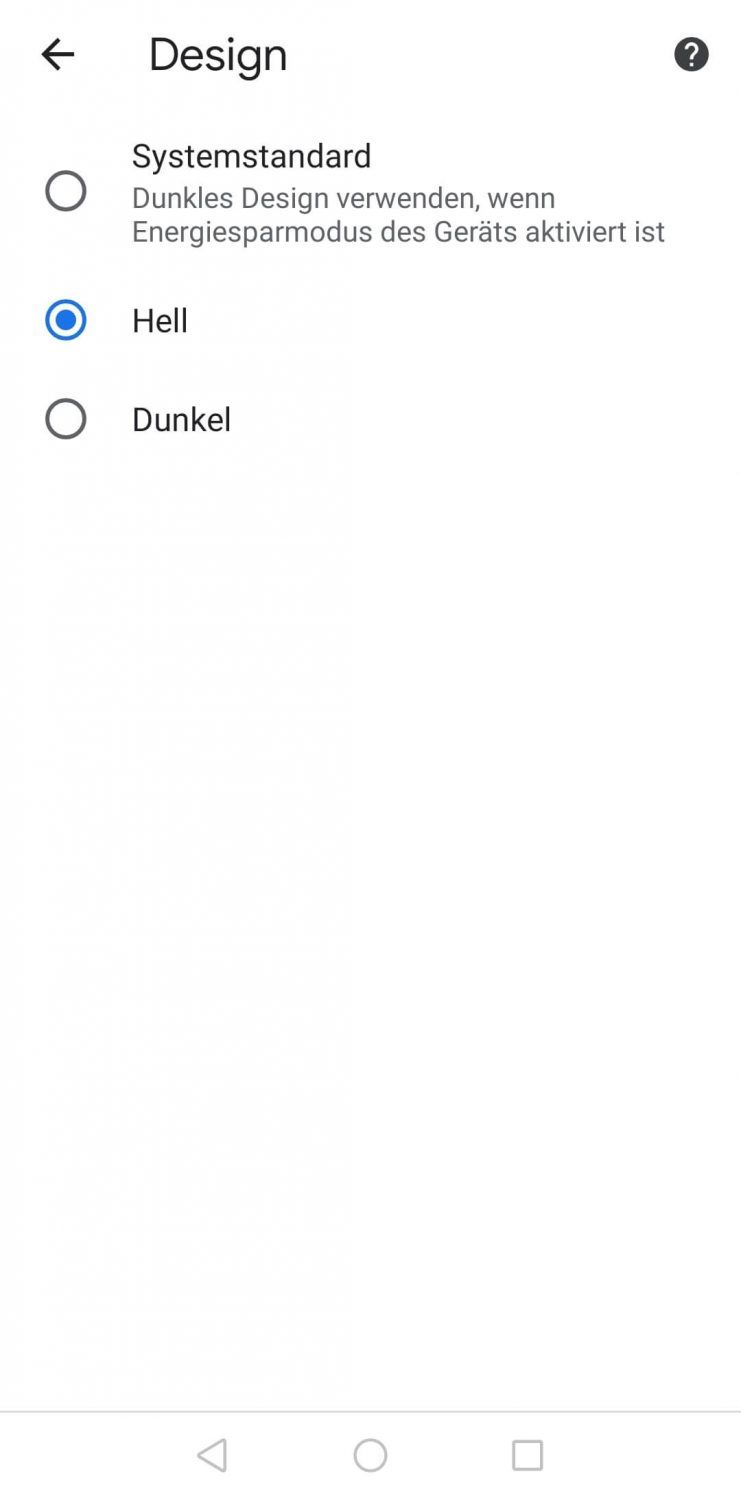
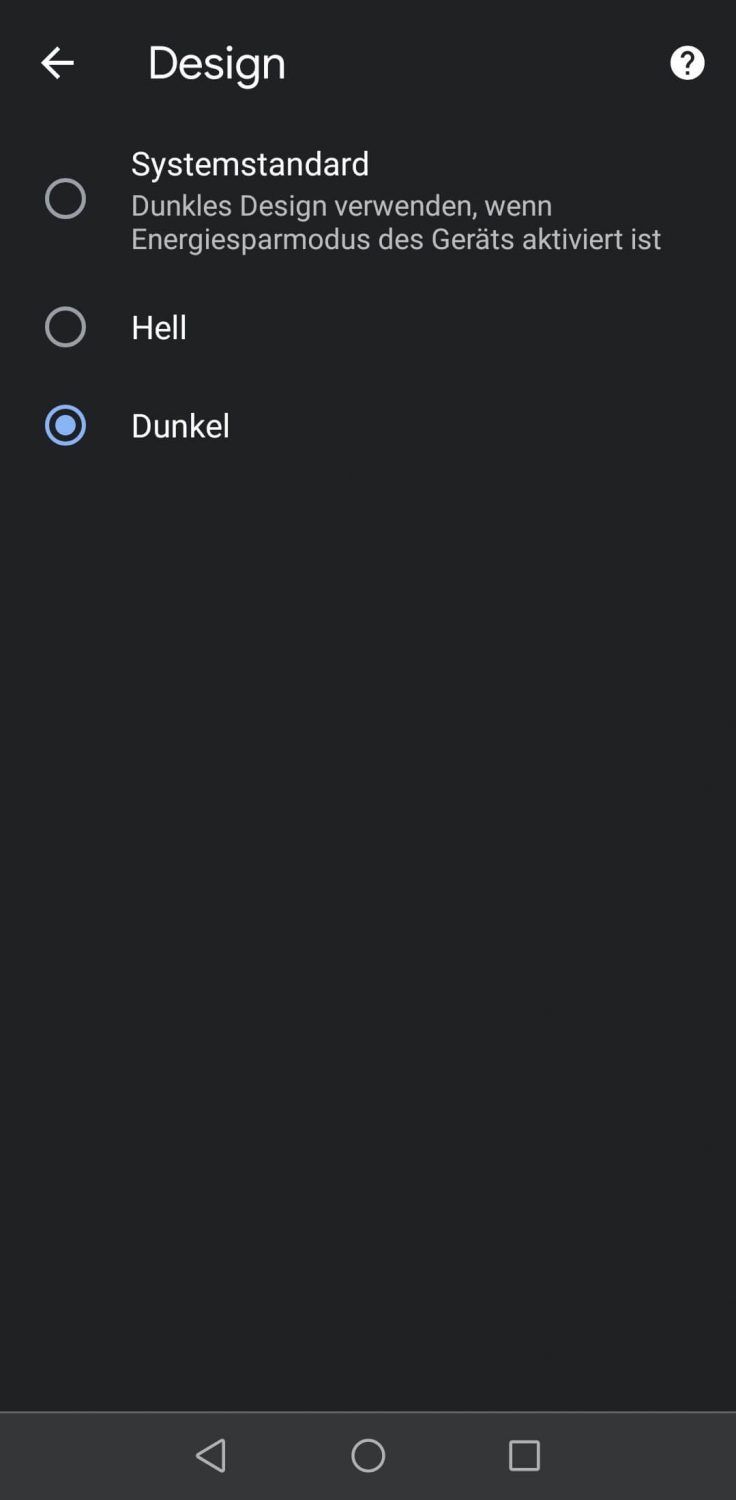
Beispiel für die Designeinstellungen für Google Chrome am Smartphone (Android): User können selbst entscheiden, ob sie den Browser standardmäßig oder im Dard Mode angezeigt bekommen möchten.
2. Welche E-Mail-Clients bieten den Dark Mode an?
Noch nicht in allen E-Mail-Programmen können User von der Standardansicht in den Dark Mode wechseln. Bei AOL ist derzeit zum Beispiel noch kein Dark Mode verfügbar.
Bei anderen großen Anbietern steht der Dunkelmodus aber inzwischen zur Auswahl, wie (Stand 06/2021) bei:
- Outlook (Windows, iOS, macOS Webmail)
- Gmail (Android, Webmail)
- Apple Mail (iOS, macOS)
- Web.de (Android, iOS)
- Yahoo (Android, iOS, Webmail)
- GMX (iOS)
- Spark (Android, iOS)
- Windows 10 Mail
Je nach E-Mail-Client und Betriebssystem können User einstellen, ob nur die Benutzeroberfläche der App im Dunkelmodus dargestellt werden soll oder ob auch in den E-Mails selbst die Farben umgekehrt werden sollen. Bei der zweiten Option wird der HTML-Code der eingehenden E-Mail automatisch abgeändert. Das Ergebnis: Auch das Farbschema innerhalb einer E-Mail entspricht dem Dark Mode (hoher Kontrast, in der Regel mit dunklem Hintergrund und heller Schriftfarbe).
Spätestens jetzt spitzen Newsletter-Versender:innen die Ohren: Beeinflusst die Farbinvertierung in E-Mails beim Dark Mode auch, wie man Newsletter gestalten sollte? Tatsächlich ist der Dark Mode für E-Mails weder für Versender:innen noch für Leser:innen immer von Vorteil. Wird z. B. ein Werbe-Newsletter aufgrund der Farbinvertierung bei den Empfänger:innen ganz anders dargestellt als geplant, kann in der E-Mail zum Beispiel kein Bezug zu den Corporate Identity Farben mehr hergestellt werden. Auch für Leser:innen kann der Dark Mode störend sein, wenn sie dadurch Teile der E-Mail nur noch schwer lesen können.
3. Wie werden Newsletter und E-Mails im Dark Mode dargestellt?
Um herauszufinden, wie man Newsletter „Dark Mode friendly” gestalten kann, werfen wir zunächst einen Blick auf die verschiedenen Arten von Dark Mode.
Typ 1: Dark Mode ohne Farbveränderung der E-Mail
Bei einigen Anbietern kann eingestellt werden, dass sich im Dark Mode nur die Farbe der Benutzeroberfläche (von hell zu dunkel) ändert. Und dass der Dark Mode aber nicht auf die E-Mails selbst angewendet werden soll. Der Dunkelmodus hat dann keine Auswirkungen auf das angezeigte Farbschema von E-Mails bzw. Newslettern. Für Sie als Newsletter-Versender:innen ist das das einfachste Dark Mode Verhalten: Alle Abonnent:innen sehen Ihren Newsletter genau so, wie Sie ihn designt haben.
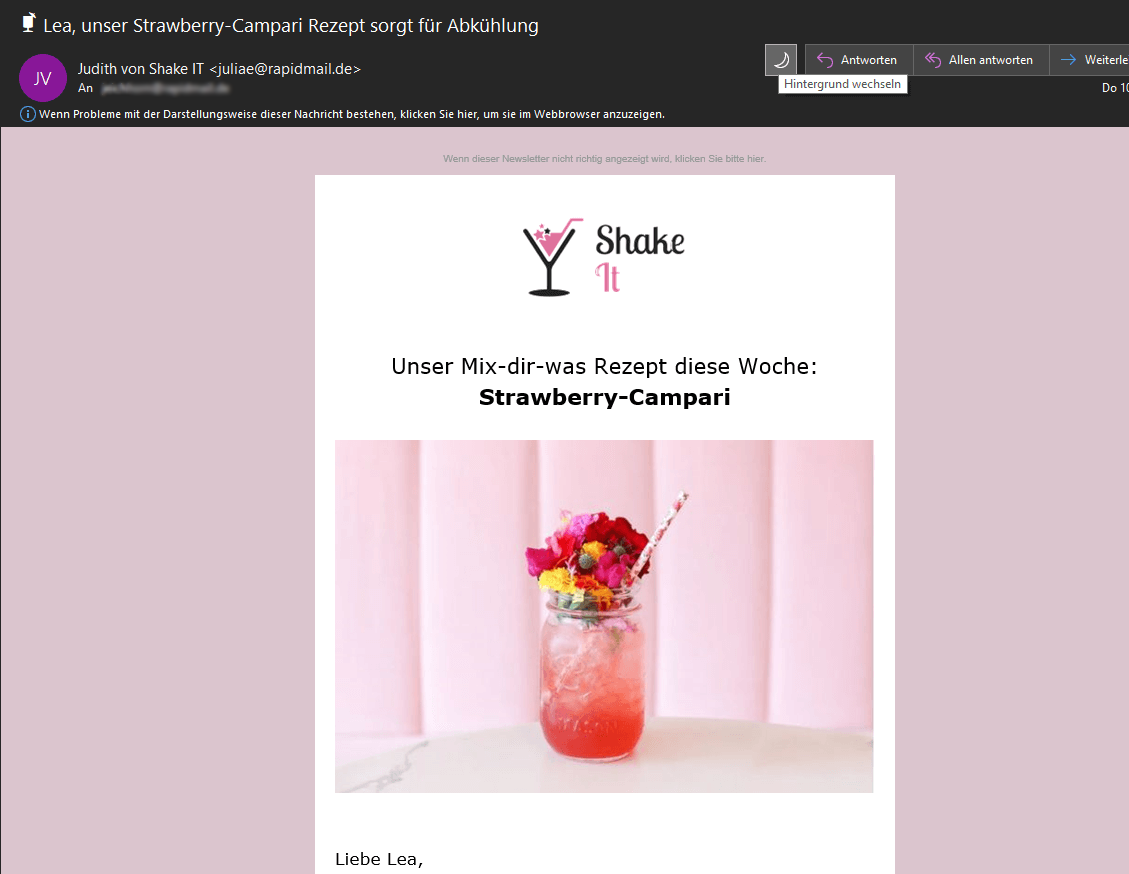
Beispiel (Outlook Windows):
In den Outlook-Einstellungen kann der Dark Mode für die Outlook-Benutzeroberfläche aktiviert werden. Mit Klick auf das Sonnen- bzw. Mondsymbol im E-Mail-Header kann für jede E-Mail eingestellt werden, dass man sie trotzdem im Light Mode (Hellmodus) angezeigt bekommen möchte. Das heißt, der E-Mail-Client wird im Dark Mode genutzt, für die E-Mail selbst kann man die Farbinvertierung aber ausstellen.

Typ 2: Dark Mode mit partieller Farbveränderung der E-Mail
Bei einer partiellen Invertierung werden die Farben aller Bereiche und Elemente umgekehrt, bei denen dunkle Text- bzw. Grafikelemente vor einem hellen Hintergrund liegen. Schwarze Schrift auf weißer Newsletter-Farbe wird z. B. zu weißer Schrift auf schwarzer Newsletter-Farbe.
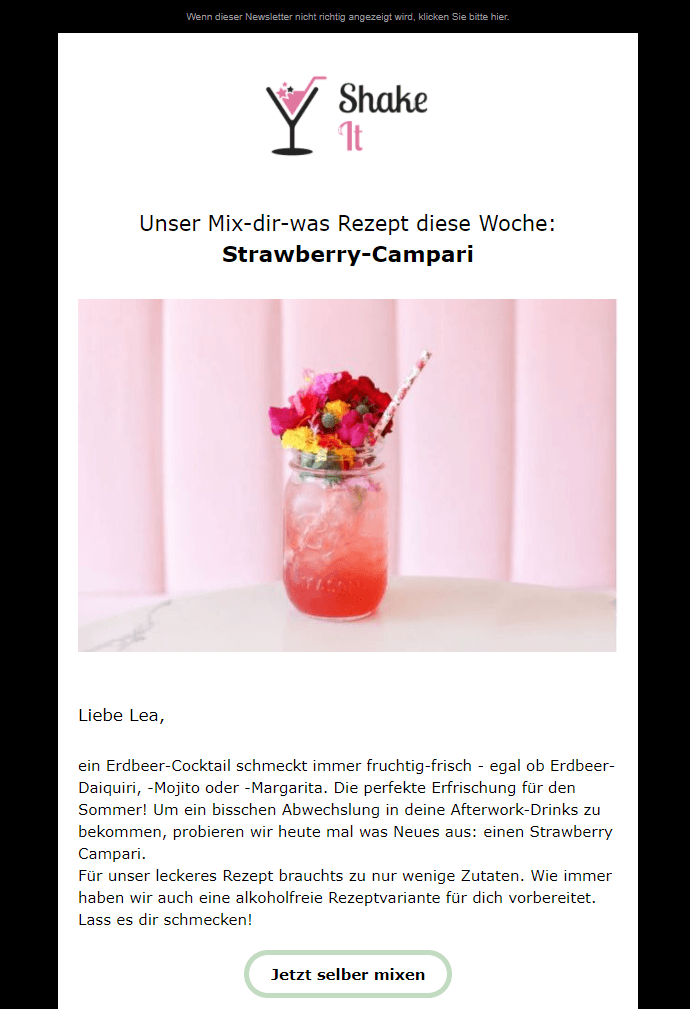
Beispiel (Spark iOS):
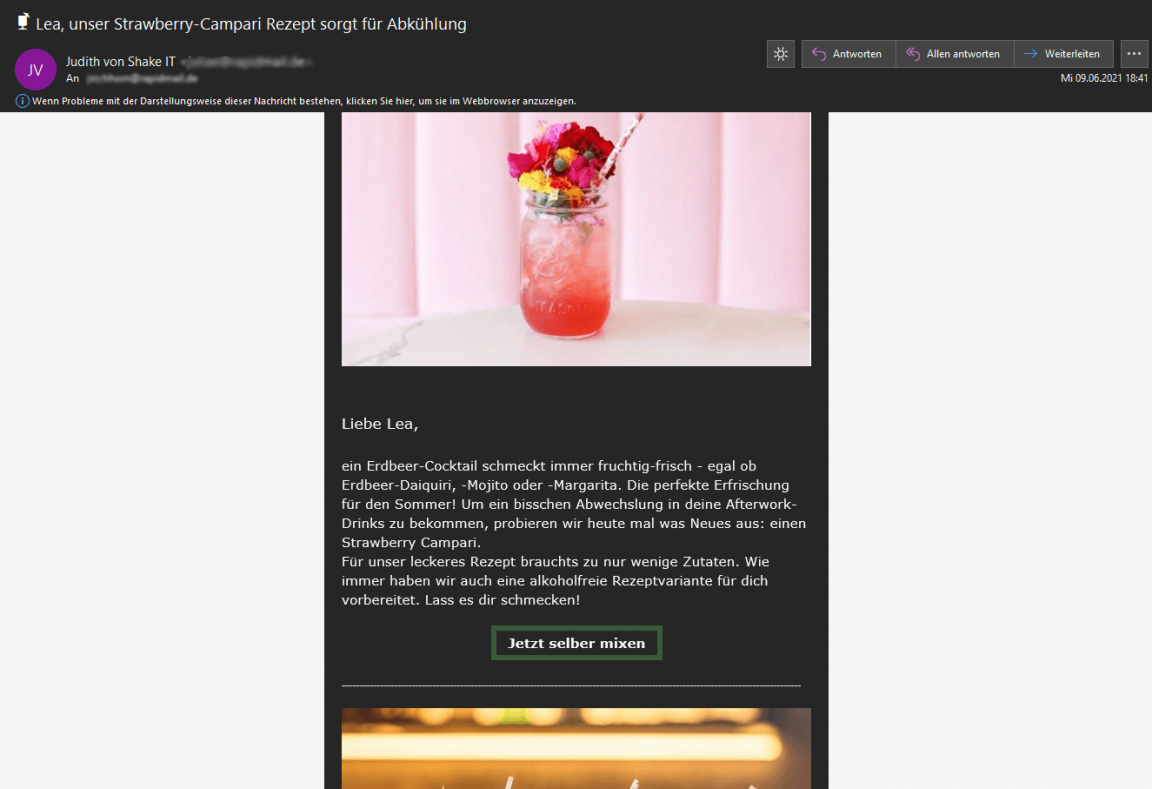
Die schwarze Newsletter-Schrift auf weißer E-Mail-Farbe (links) wird invertiert zu weißer Schrift auf schwarzer Newsletter-Farbe (rechts). Da vor dem schwarzen Newsletter-Hintergrund keine hellen Elemente liegen, wird die Hintergrundfarbe nicht invertiert und bleibt auch im Dark Mode schwarz.
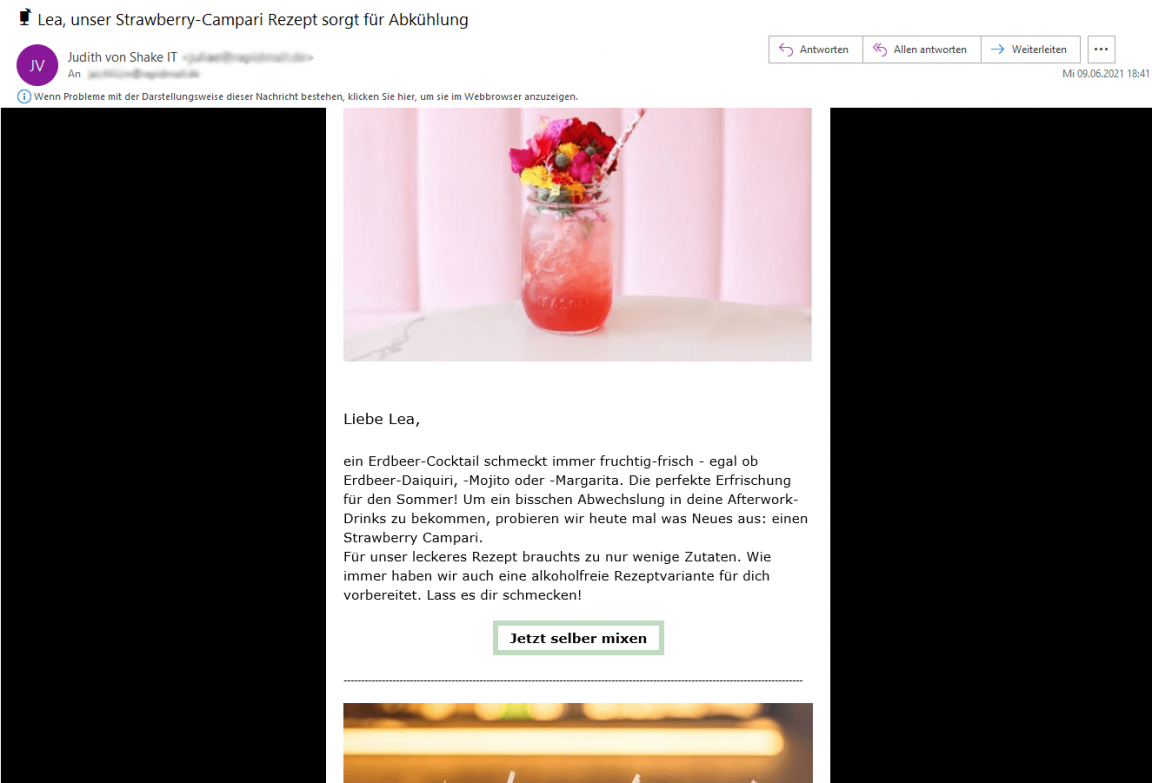
Der gleiche Newsletter – zwei verschiedene Darstellungen: Links ist der Newsletter abgebildet, wie er designt wurde, rechts im Dark Mode (Spark iOS). Es lässt sich eine partielle Farbinvertierung erkennen.
Typ 3: Dark Mode mit vollständiger Farbveränderung der E-Mail
Bei einer vollständigen Farbinvertierung im Dark Mode werden alle Farben umgekehrt: Alles was hell ist, wird dunkel. Und alles was dunkel ist, wird hell. Zusätzlich werden bestimmte Farben angepasst bzw. verändert, vermutlich soll damit ein optimaler Kontrast innerhalb der E-Mail erreicht werden. Für Newsletter-Versender:innen ist das die unbeliebteste Art von Dark Mode, da alle genutzten Farben im Mailing bei ihren Abonnent:innen letztendlich anders aussehen können.
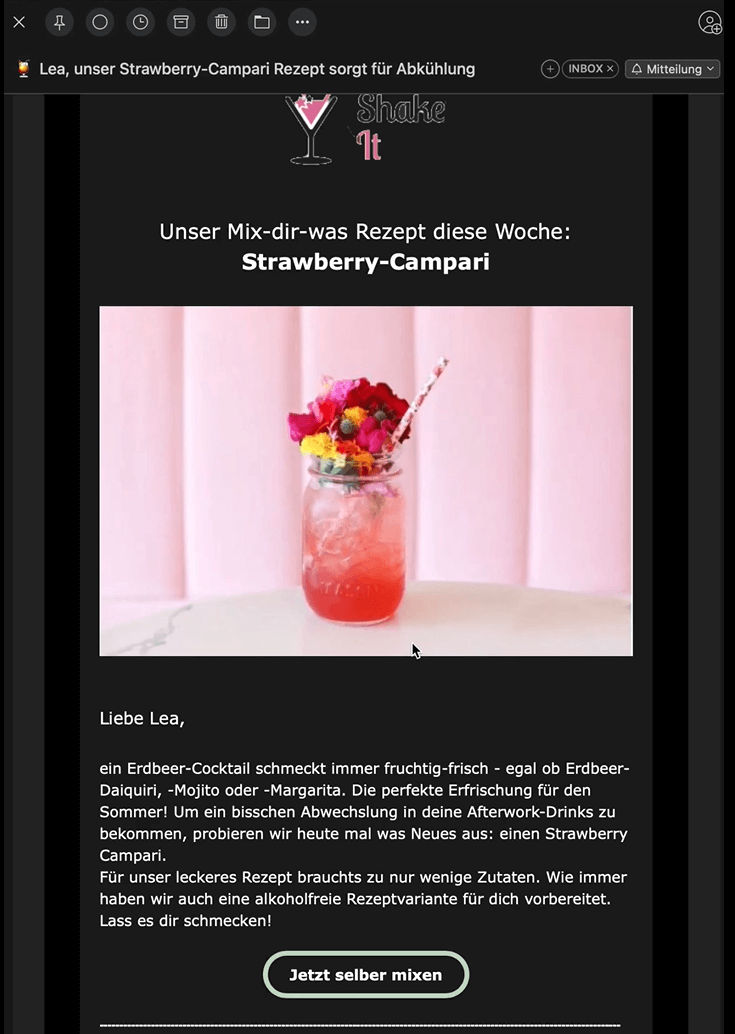
Beispiel (Outlook Windows):
Sowohl helle als auch dunkle Bereiche werden invertiert. Die Newsletter-Farbe wechselt hier von weiß zu schwarz und auch die Hintergrundfarbe wechselt von schwarz zu hellgrau.
Auch mit Outlook (Windows) sieht der Newsletter im Normalmodus (links) anders aus als im Dark Mode (rechts): Der schwarze Mailing-Hintergrund wird z. B. in grau verwandelt, die Mailing-Farbe wechselt von weiß zu schwarz. Es lässt sich eine vollständige Farbinvertierung erkennen.
4. Wie sollte ich meine Newsletter für den Dark Mode optimieren?
Keine Sorge, Sie müssen keinen extra Newsletter für den Dark Mode designen. Zumal Sie als Versender:in gar keine Möglichkeit haben festzustellen, welche Empfänger:innen genau die Standardansicht oder den Dark Mode zum Lesen der Newsletter nutzen.
Trotzdem können Sie Ihre Newsletter mit einfachen Schritten so optimieren, dass sie bei allen Leser:innen gut aussehen – egal ob Dark Mode oder nicht:
Schritt 1: Wie sieht Ihr Newsletter im Dark Mode aus?
Bevor Sie panisch zum Telefon greifen und bei Ihrem Designteam einen Dark-Mode-Notruf absetzen: Es lohnt sich, Ihren Newsletter erstmal selbst im Dark Mode zu öffnen. Vielleicht sieht er so sogar noch besser aus!
Melden Sie sich bei verschiedenen E-Mail-Anbietern an. Versenden Sie dann mit rapidmail eine kostenlose Testmail Ihres Newsletters an diese Test-E-Mail-Adressen.
Schauen Sie sich den Newsletter in den verschiedenen Programmen und an allen Endgeräten an: Wie sieht er aus?
- 👁️ Können Sie alle Texte ohne Probleme lesen?
- 📢 Hebt sich der Call-to-Action stark genug vom Hintergrund ab?
- 🖼️ Sind alle Grafiken, Logos und Icons gut erkennbar?
- 🔲 Liegen abgerundete Grafikelemente plötzlich in einem unschönen weißen Kasten?
- 🎨 Welche Farben und Elemente werden so umgewandelt, dass z. B. Ihre Corporate Identity darunter leidet?
Versender:innen, die Ihren Newsletter relativ schlicht gestaltet haben, werden vielleicht damit überrascht, dass die E-Mail auch im Dark Mode gut aussieht. Ohne, dass irgendetwas speziell dafür optimiert wurde. Dann sind gar keine weiteren Schritte nötig.
Testen Sie Ihren Newsletter deshalb erst einmal durch und prüfen, wie „schlimm” Ihr Mailing im Dark Mode tatsächlich aussieht.

Schritt 2: Wie viele Leser:innen nutzen den Dark Mode?
Derzeit nutzen etwa 15 % der User den Dark Mode. Bei iOS Usern sind es um die 36 %. Werfen Sie einen Blick in die Newsletter-Statistiken bereits versendeter Mailings, um anhand der Client-Nutzung grob abschätzen zu können, wie viele Ihrer Empfänger:innen Ihre E-Mails im Dark Mode lesen.
Sie möchten wissen, wie viele Leser:innen es tatsächlich sind? Fragen Sie sie. Mit einer E-Mail-Umfrage können Sie herausfinden, wie beliebt der Dark Mode bei Ihrer Zielgruppe ist. Als Motivation können Sie unter allen Umfrage-Teilnehmer:innen z. B. einen Gutschein verschenken.
Haben Sie festgestellt, dass Ihr Newsletter im Dark Mode nicht gerade ästhetisch aussieht, der Dunkelmodus aber von einer großen Anzahl an Abonnent:innen genutzt wird? Dann ist es an der Zeit, den Newsletter ein wenig umzugestalten.
Schritt 3: Optimieren Sie Ihren Newsletter für den Dark Mode
- Nutzen Sie Bilddateien im png- oder gif- statt im jpg-Format: Mit transparenten Bildern ohne Hintergrund vermeiden Sie, dass Ihre Bilder und Grafiken im Dark Mode einen unschönen weißen Rahmen erhalten.
- Verwenden Sie schlichte Hintergrundfarben: Um verschiedene Bereiche im Newsletter visuell abzutrennen, sollten Sie auf schlichte Hintergrundfarben (z. B. weiß, hellgrau, dunkelgrau) setzen. Diese führen im Dark Mode in der Regel zu weniger unangenehmen Design-Überraschungen.
- Versehen Sie dunkle Grafikelemente mit einer weißen Kontur: Indem Sie z. B. Ihrem Logo eine helle Outline verpassen, sorgen Sie dafür, dass das Logo im Dark Mode sichtbar bleibt.
💡 rapidtipp: Testen, testen und nochmal testen
Der Newsletter-Testversand mit rapidmail macht es möglich, dass Sie die Darstellung Ihres Mailings vor dem Hauptversand ausführlich und mit allen Mail-Clients und Endgeräten testen können. So finden Sie am besten heraus, wie Sie Farben, Konturen und Grafikelemente am besten einsetzen können, damit Ihre Newsletter bei allen Empfänger:innen umwerfend aussehen – auch im Dark Mode.
Jetzt kostenlos testen