Mit Webfonts Newsletter noch schöner gestalten

Zu einem überzeugenden Newsletter, der Ihre Leserinnen und Leser begeistert, gehört ganz klar die Gestaltung. Was macht aber ein gelungenes Design aus? Neben dem Layout und dem Text-Bild-Verhältnis spielen auch die Schriftarten, die Sie in Ihren E-Mails einsetzen, eine große Rolle. Elegant, seriös oder kreativ – mit verschiedenen Schriftarten können Sie sehr gut den Charakter des Newsletters bzw. Ihrer Marke widerspiegeln. Mit unseren 40 neuen Webfonts, die im rapidmail Mailing-Editor auf Sie warten, können Sie Ihren E-Mails ab sofort eine ganz persönliche Note verleihen!
1. Definition: Was sind eigentlich Webfonts?
Webfonts (Web = Internet, Font = Schrift) sind digitale Schriftarten, die z. B. online auf Websites oder in E-Mails eingesetzt werden.
Im Kontext des E-Mail-Marketings handelt es sich bei Webfonts nicht um die „Nullachtfünfzehn”-Schriftarten, sondern um solche, die nicht standardmäßig auf den Geräten der Newsletter-Empfänger installiert sind. Sie werden aber trotzdem in E-Mails, ähnlich wie Bilder, nachgeladen und dann dargestellt. Das heißt: Webfonts sind digitale Schriftarten, die in der Regel auch ohne Installation auf den Empfangsgeräten angezeigt werden.
Unterscheidung zu Standard-Schriftarten
Es gibt nur wenige Schriften, die in E-Mails und auf Websites uneingeschränkt genutzt werden können. Das sind sogenannte „Email-safe-Fonts” oder „Websafe-Fonts”. Diese Schriften sind auf den meisten Geräten vorinstalliert und können z. B. in allen geläufigen E-Mail-Programmen ohne Einschränkungen angezeigt werden. Mit den Standard-Schriften (z. B. Times New Roman oder Arial) sind Sie also immer auf der ganz sicheren Seite. Die Schriftart Ihres Newsletters wird allen Empfänger:innen in diesem Fall wie gewünscht angezeigt.
Allerdings gehören zu einem Designkonzept für eine Firma oder für Selbstständige z. B. neben dem Firmenlogo oder der farblichen Gestaltung der Website und des Newsletters auch bestimmte Schriftarten, die in allen Kommunikationsmitteln verwendet werden. Diese spiegeln im Idealfall den Unternehmenscharakter wider und schaffen bei Leser:innen und Interessent:innen einenWiedererkennungswert. Durch die Nutzung von Webfonts haben Sie die Möglichkeit, Ihre Schriftart aus der sonstigen Unternehmenskommunikation auch im E-Mail-Marketing zu nutzen.
👀 Schon gewusst?
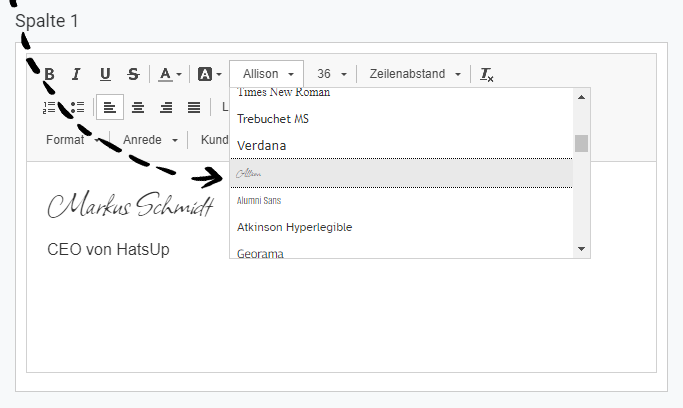
Im Mailing-Editor von rapidmail finden Sie ca. 40 verschiedene Webfonts, mit denen Sie in Ihren E-Mails nun noch kreativer werden können. Wenn Sie einen Newsletter erstellen, finden Sie die Webfonts direkt unter den Standardschriftarten:
Webfonts und Datenschutz
Zumeist werden Webfonts von externen Anbietern wie Google bezogen. Bei rapidmail hingegen werden die Webfonts ausschließlich auf unseren eigenen Servern gespeichert. Damit ist die Nutzung der rapidmail Webfonts für Sie datenschutzrechtlich völlig unbedenklich – es erfolgt kein Zugriff auf externe Server.
Sollten Sie jedoch ein anderes Tool verwenden, das beispielsweise Google für die Webfonts nutzt, müssten Sie dies als Versender:in in Ihrer Datenschutzerklärung erwähnen. Mit rapidmail können Sie sich diesen Schritt zum Glück sparen, da Sie in Ihrer Datenschutzerklärung ja bereits auf die Nutzung von rapidmail hinweisen. So können Sie Ihren Newsletter bedenkenlos verschönern! ✨
2. Good to know: Wissen und Tipps für gelungene Webfont-Darstellungen in E-Mails
Wir wissen jetzt, dass Webfonts meistens nicht auf den Empfangsgeräten Ihrer Abonnent:innen vorinstalliert sind, sondern in unserem Fall von den rapidmail Servern abgerufen werden.
Allerdings ist es hierbei wichtig zu wissen, dass nicht jedes E-Mail-Programm Webfonts problemlos anzeigen kann. Auf Apple-Endgeräten gibt es z. B. kaum Probleme mit der Darstellung, während viele Outlook-Versionen zum heutigen Stand keine Webfonts darstellen können.
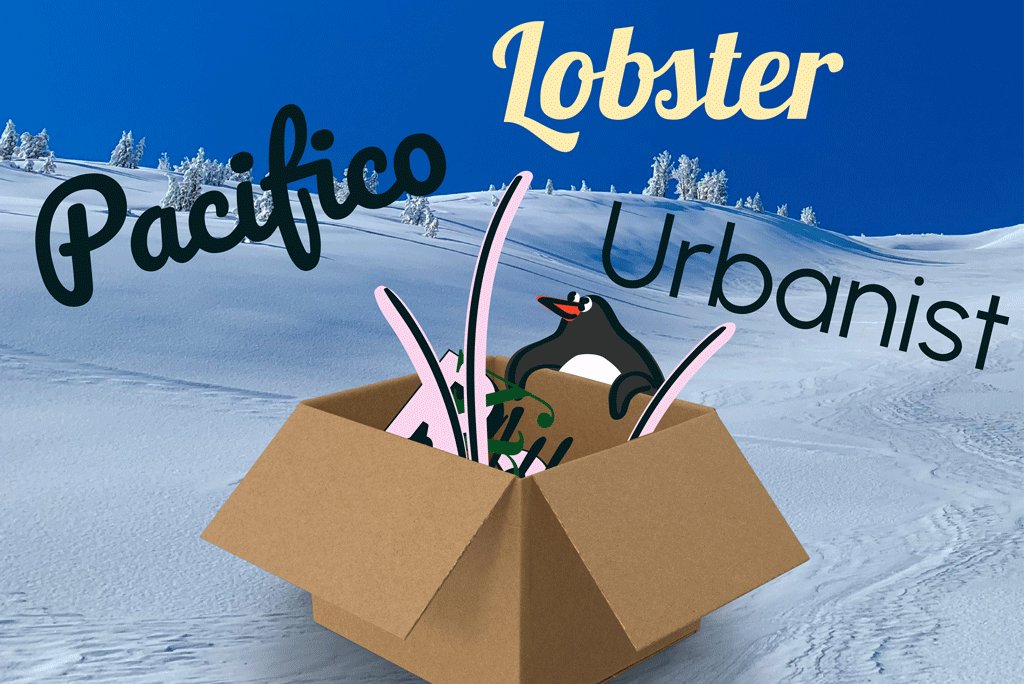
Aber das ist kein Grund zur Sorge. Für jede der angebotenen Schriftarten wurden von unseren Expert:innen mehrere, passende Ersatz-Schriftarten definiert. Das sind sogenannte „Fallback-Schriftarten”: Diese kommen automatisch zum Einsatz, wenn es zu Darstellungsproblemen bei den Empfänger:innen kommt und Ihr ursprünglich ausgewählter Webfont nicht angezeigt werden kann.

Diese Fallback-Schriften sind so definiert, dass sie dem von Ihnen ausgewählten Webfont möglichst ähnlich sind. So können Sie sicher sein, dass der Newsletter bei den Leser:innen, deren Programm keine Webfonts darstellt, möglichst dem ähnelt, was Sie bei der Newsletter-Erstellung ursprünglich eingestellt haben.
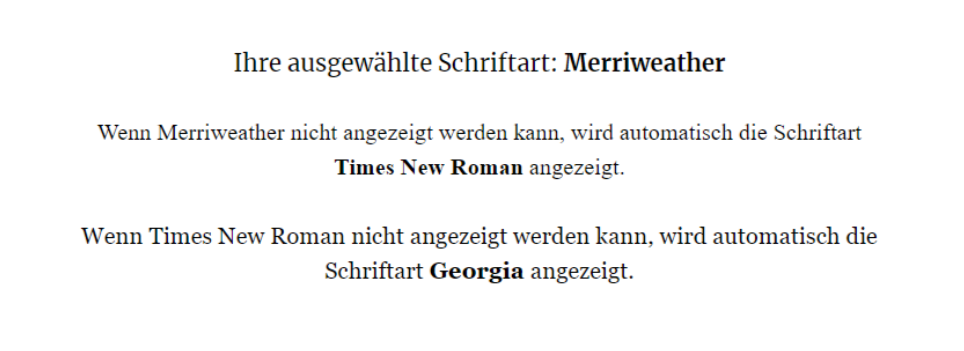
Das sieht dann zum Beispiel so aus:
…und wenn alle 3 Schriften nicht angezeigt werden, wird im Zweifelsfall auf eine Standard-Serifenschrift zurückgegriffen. So oder so muss Ihr mühevoll erstellter Newsletter nicht auf eine schöne Schriftart verzichten! Sie brauchen also keine Bedenken zu haben, dass der Newsletter-Text bei der Nutzung von Webfonts gar nicht angezeigt wird.
Exkurs: Die Wirkung von Schriftarten
Von traditionell bis modern, von verspielt bis geradlinig: Schriftarten gibt es „en masse”. Deswegen empfehlen wir Ihnen, sich beim Gestalten Ihres Newsletters Gedanken sowohl zu Ihrem Unternehmen bzw. Ihrer Marke als auch zu Ihrer Zielgruppe zu machen.
Schriftarten haben nämlich durchaus die Macht, Emotionen bei den Leserinnen und Lesern auszulösen. Sie führen zu gewissen Assoziationen, die die Leser:innen zukünftig mit Ihrem Unternehmen verbinden werden. Außerdem schaffen Sie unterbewusst einen Wiedererkennungswert: Ihre Newsletter-Abonnent:innen, die beim Öffnen Ihrer E-Mails regelmäßig z. B. auf einen Titel in einem bestimmten Webfont stoßen, bringen diese Schriftart auch in anderen Kontexten mit Ihrer Marke in Verbindung.
Im Folgenden finden Sie einen kleinen Überblick, der Ihnen bei der Wahl des richtigen Webfonts für Ihren Newsletter hilft:
| Serifen-Schriften | Sans-Serif-Schriften | Handschriften | Schreibschriften | |
| Beispiel-Schriftarten | Times New Roman; Georgia; Merriweather | Arial; Verdana; Roboto | Allison; Style Script | Lobster; Pacifico |
| Verwendung | vor allem lange Textpassagen | vor allem kurze Textpassagen | Überschriften, Absender-Unterschrift, kurze Zitate | Überschriften, Absender-Unterschrift, kurze Zitate |
| Wirkung auf Leser:innen | seriös, traditionell, intellektuell – erinnert an Zeitungen | modern, jung, technisch – ohne „Geschnörkel“ | persönlich, individuell – selbstgeschriebener Charakter | feierlich, elegant – selbstgeschriebener Charakter |
💡 rapidtipp
Verwenden Sie nicht mehr als 2 verschiedene Schriftarten in Ihrem Newsletter. Wenn zu viele Schriftarten benutzt werden, kann das auf Ihre Leser:innen komplex und anstrengend wirken. Verwenden Sie beispielsweise eine besondere Schriftart für die Überschrift und eine „einfache” Schriftart für längere Textblöcke. Es kann aber auch ausreichen, nur eine Schriftart zu verwenden, die Sie durch Kursivschreibung oder verschiedene Größen unterschiedlich zum Einsatz bringen können.
So gelingt der Einsatz von Webfonts in E-Mails
- Schriftarten nicht nach Lust und Laune einsetzen: Achten Sie auf Ihre Zielgruppe und die Inhalte, die Sie vermitteln möchten. Schriftarten, die der Handschrift ähneln, eignen sich eher zum Hervorheben von Überschriften. Sie haben einen verspielten Charakter. Für seriösere Inhalte eignen sich schnörkellose, ‘cleane’ Schriftarten besser.
- Richtlinien zum Unternehmensdesign beachten: Wählen Sie Ihre Newsletter-Schriftarten passend zu den Schriftarten auf Ihrer Website. Wie auch bei der farblichen Gestaltung Ihres Newsletters sollten die Schriftarten, die Sie verwenden, zu Ihrem Unternehmen passen. Ihre Leser:innen sollten einen Wiedererkennungswert sehen, der sie an Ihr Unternehmen erinnert.
- E-Mails durch Webfonts nicht verunstalten: Achten Sie auf die Lesbarkeit Ihres Newsletters. Für die optimale Lesbarkeit spielt die richtige Schriftart eine entscheidende Rolle. Lange Textpassagen sollten in einer schnörkellosen Schrift geschrieben sein, damit sie möglichst angenehm zu lesen sind. Durch kleine, verspielte Akzente können Sie wiederum die emotionale Wirkung des Newsletters beeinflussen. So gewinnt Ihr Newsletter an Aussagekraft und kann schnell zum Hingucker werden.
- Konstante Gestaltung des Newsletters: Finden Sie die Schriftarten, die am besten zu Ihnen und Ihrem Unternehmen passen, und bleiben Sie bei diesen. Es kann verwirrend für Ihre Leser:innen sein, wenn Sie wöchentlich mit einer neuen Newsletter-Gestaltung und neuen Schriften konfrontiert werden.
3. Beispiele: Webfonts mit rapidmail wirkungsvoll in Newslettern einsetzen
Genug zum theoretischen Know-How zu Webfonts und der Wirkung von Schrift: Nun geht’s ans Eingemachte. Wie bringen Sie Ihre Newsletter durch den cleveren Einsatz von Webfontszum Strahlen?
Wir zeigen es Ihnen anhand von ein paar Beispielen:
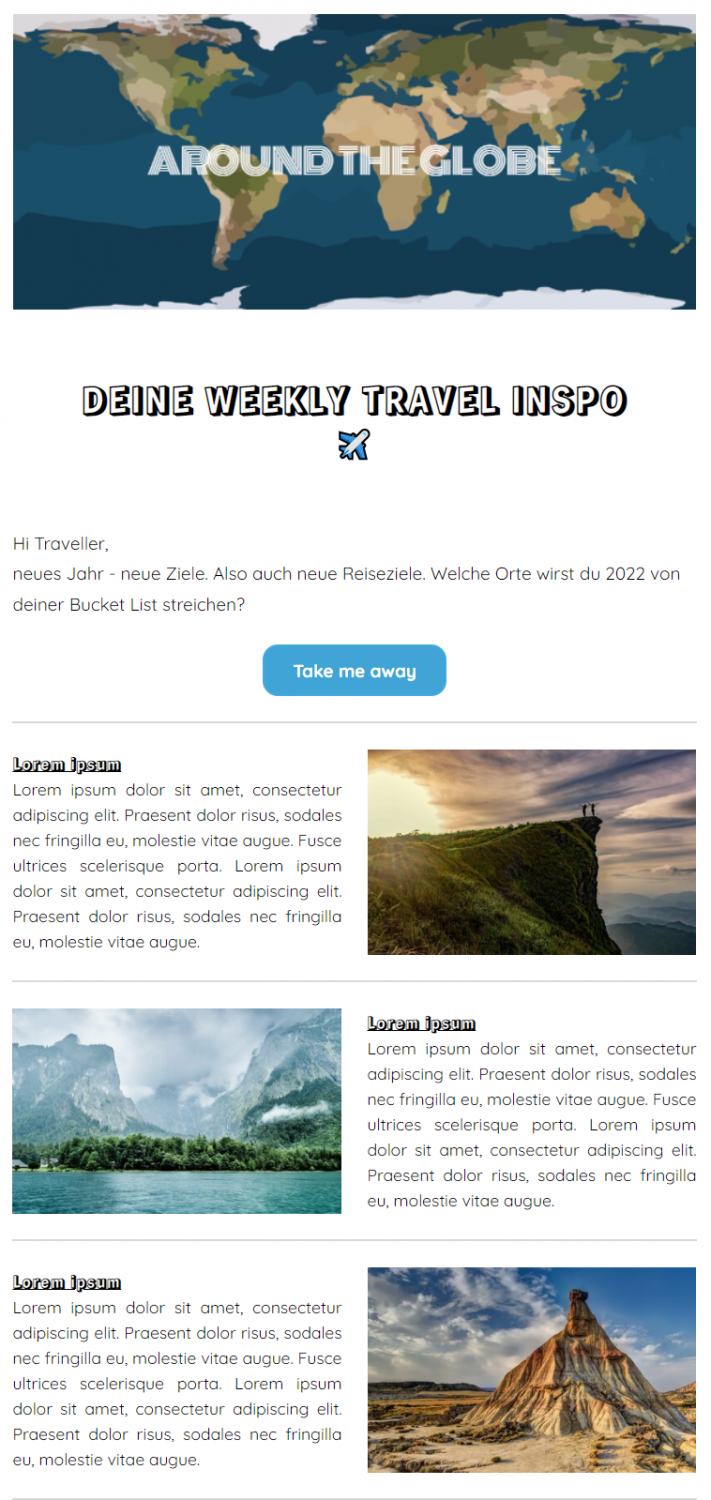
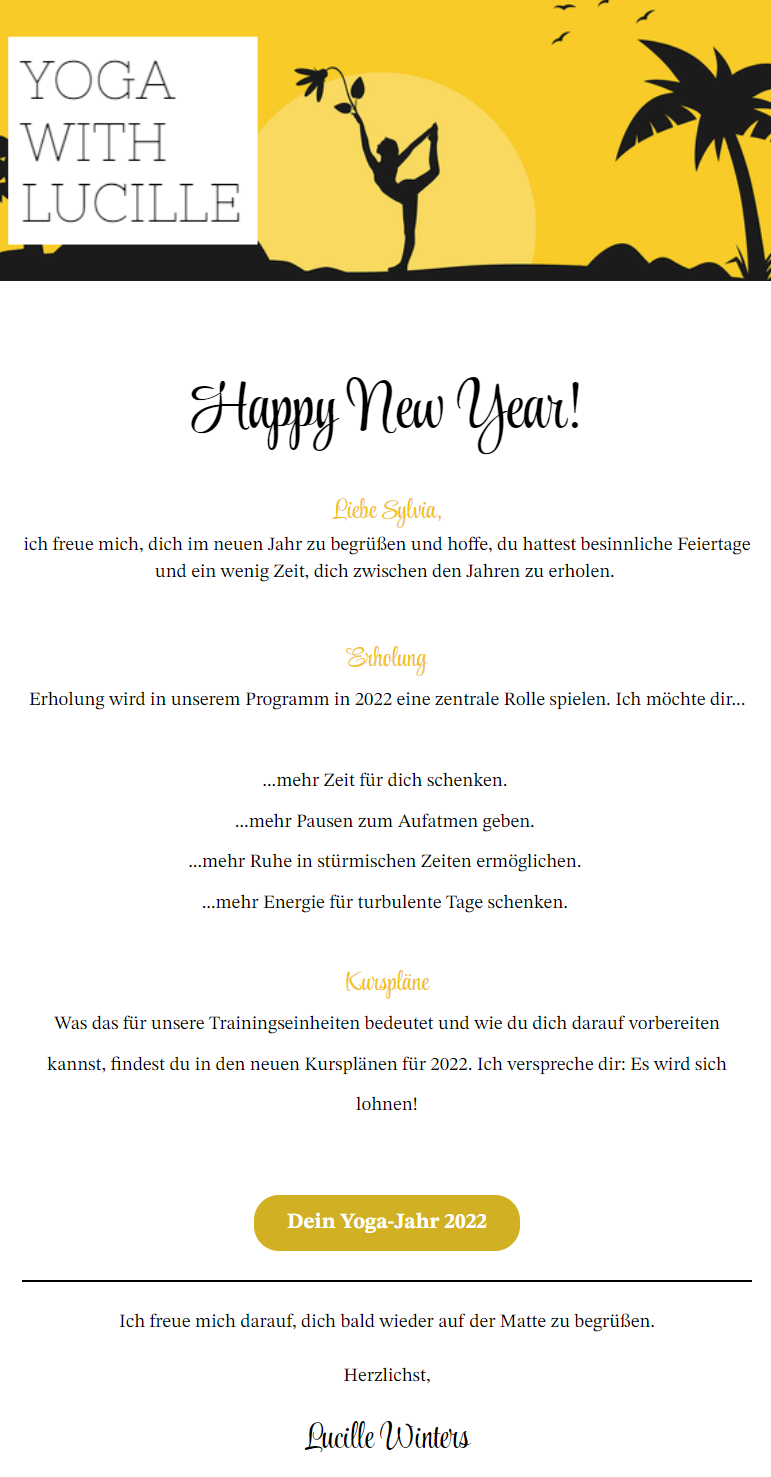
🎨 Weniger ist mehr

🎨 Webfont meets Sprachstil

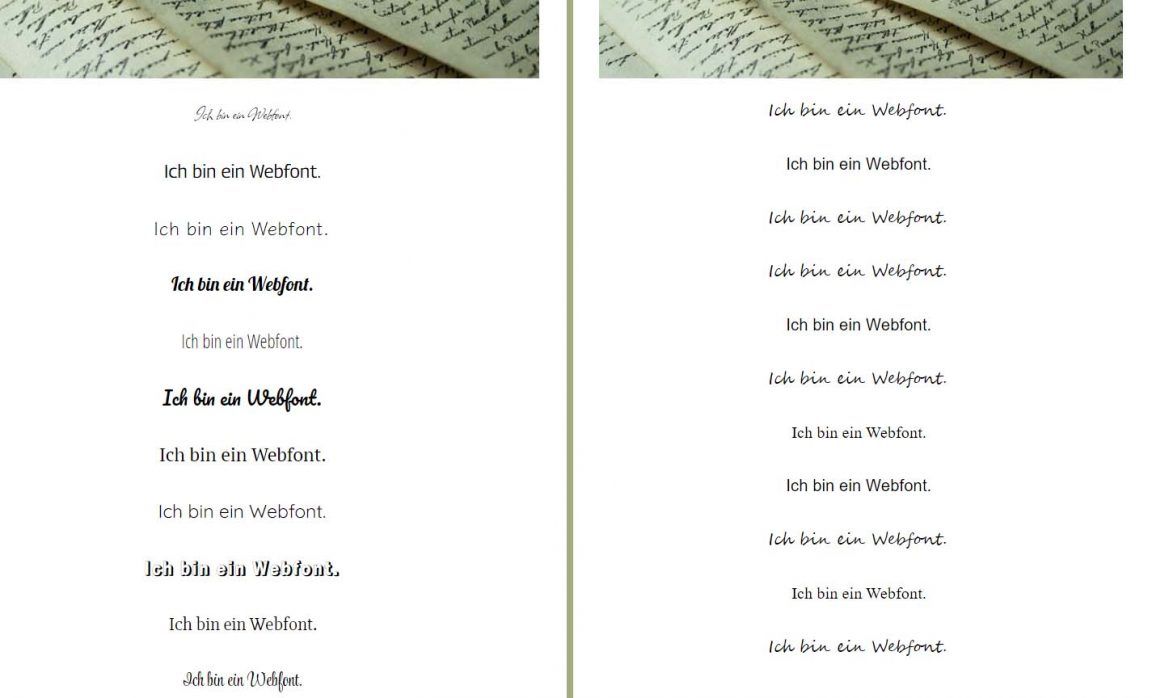
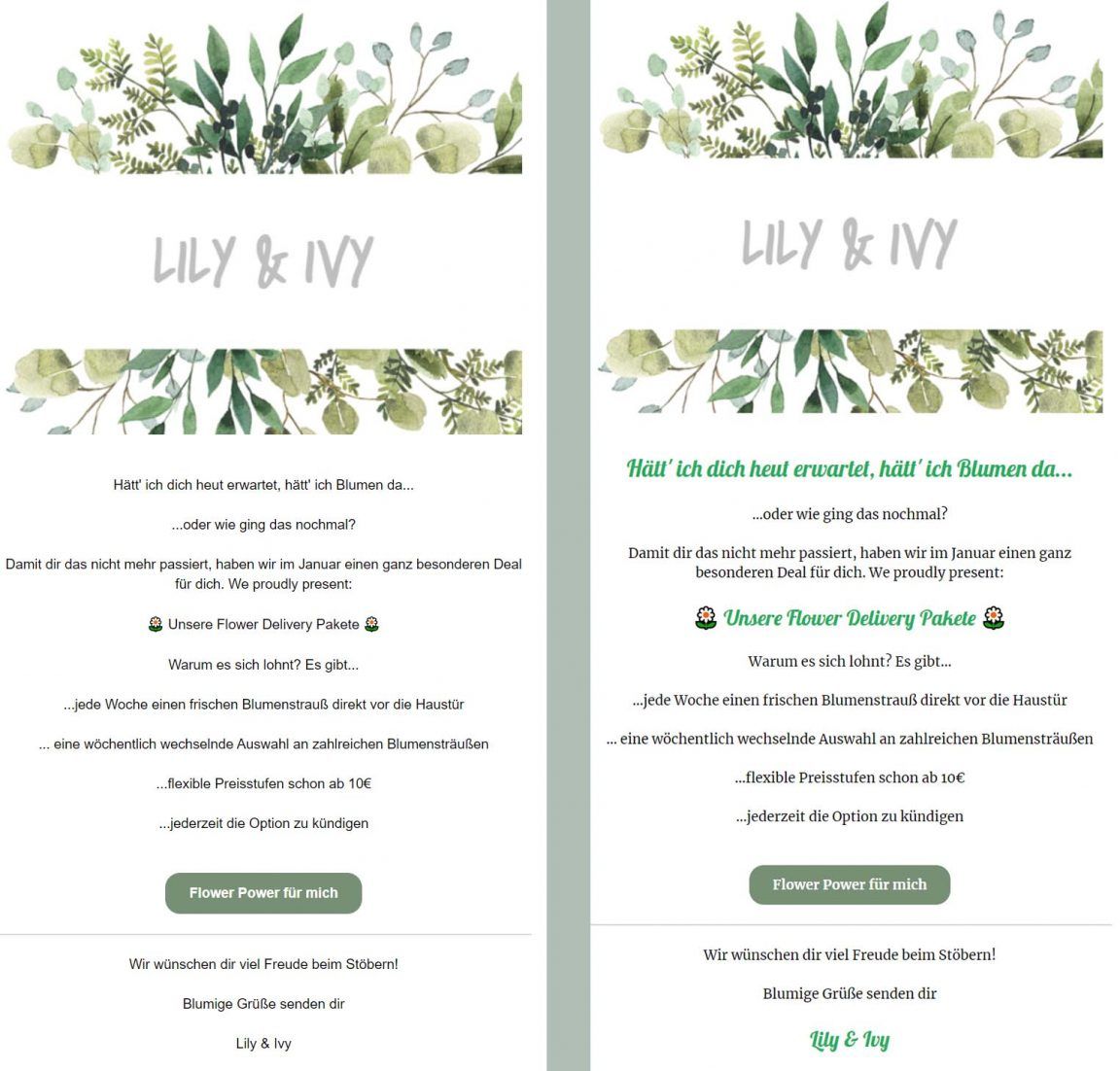
🎨 Ohne Webfonts vs. mit Webfonts

4. Achtung: Was kann bei Webfonts schiefgehen?
Der Einsatz von Webfonts in Newslettern macht nicht nur Spaß und verleiht Ihren E-Mails eine persönliche Note – er ist auch unbedenklich. Wenn Schriftarten nicht dargestellt werden können, werden automatische Alternativ-Schriften angezeigt. Ihre Newsletter-Texte sind also in jedem Fall zu lesen – je nach Webfont fällt es Ihren Empfänger:innen wahrscheinlich gar nicht auf, wenn das E-Mail-Programm auf eine Fallback-Schriftart zurückgreift. Aufgrund der gestalterischen Möglichkeiten, die sich für Sie als Newsletter-Versender:innen auftun, empfehlen wir Ihnen die Nutzung der Webfonts auf jeden Fall. Probieren Sie es einfach aus!
Trotzdem möchten wir einige Punkte nochmal zusammenfassen, die Sie bei der Nutzung von Webfonts in E-Mails im Hinterkopf haben sollten:
- Nicht alle E-Mail-Clients unterstützen Webfonts. Um die Darstellung Ihres Newsletters in verschiedenen E-Mail-Clients vor Versand zu testen, können Sie z. B. einen Darstellungstest machen, um zu sehen, ob Sie im Zweifelsfall auch mit den Fallback-Schriften zufrieden sind.
- Die Darstellung der Webfonts ist abhängig von anderen Ressourcen. Sollte es z. B. Probleme mit den rapidmail Servern oder der Internetverbindung Ihrer Empfänger:innen geben, können die Webfonts ggf. nicht geladen werden. Hier greifen aber ebenfalls die Fallback-Schriften.
- Webfonts sind in der Regel nicht vorinstalliert, sondern werden nachgeladen. Das heißt, dass sich die Downloadmenge und somit die Ladezeit Ihrer E-Mail erhöhen. Mit funktionierendem Internet macht das aber nur einen Bruchteil der Ladezeit aus und ist daher kein Grund zur Sorge.
- Einige Outlook-Versionen können keine Webfonts anzeigen. Hier kommen ebenfalls die Fallback-Schriften zum Einsatz. Falls es auch hier Probleme geben sollte, nutzt Outlook standardmäßig Times New Roman.
Aber legen Sie doch erstmal los! Wir wünschen Ihnen viel Spaß mit den neuen gestalterischen Möglichkeiten, die sich durch die Webfonts für Ihre Newsletter ergeben.
Newsletter mit Webfonts aufpeppen